Free Fun Games to Learn CSS.

CSS is not hard to learn, but it does take time to master it and in order to become good at it, you need a lot of practice and sometimes doing practice becomes boring. Wouldn’t it be great if we can practice our CSS skills and at the same time have fun doing it? Well, the good news is – yes we can! There are a handful of fun CSS learning games that are available on the web that can help us learn more and be better at CSS. Here is a list of fun games for learning CSS that I’ve come across these last few months.
1) Flexbox Froggy
This web app helps you learn all the basics of CSS flexbox. The goal is to help the frogs get to their lilypads by writing code. It is a fun game and at the same time informative. Link: http://flexboxfroggy.com/

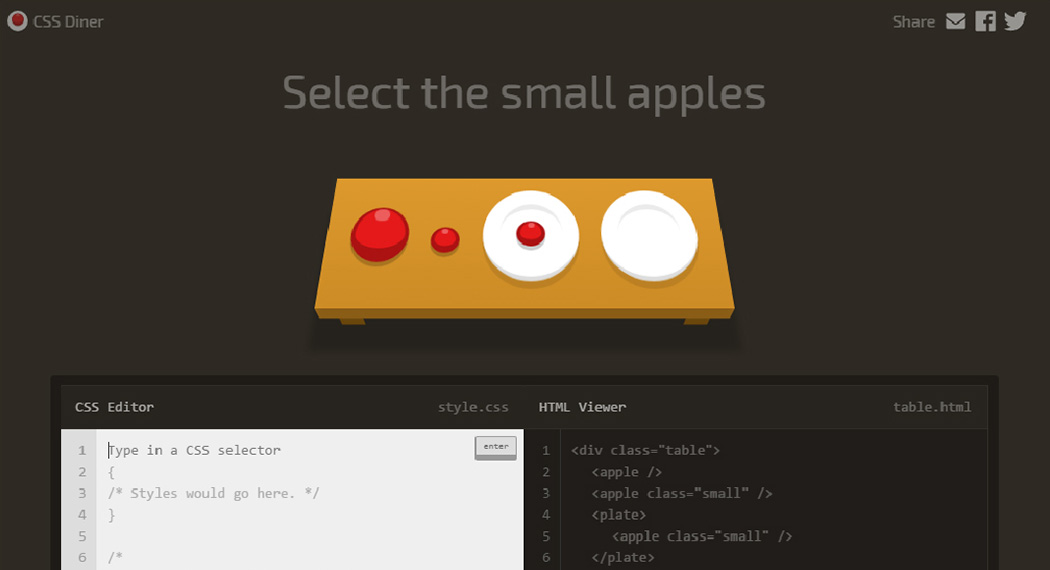
2) CSS Diner
This game is designed to help you learn CSS selectors. The game has 26 different levels of increasing difficulty. It works by asking you to write selector codes that would pick specific items on a diner table. The HTML structure is provided and your job is to write the appropriate selector that would pick the items on the table. Link: http://flukeout.github.io/

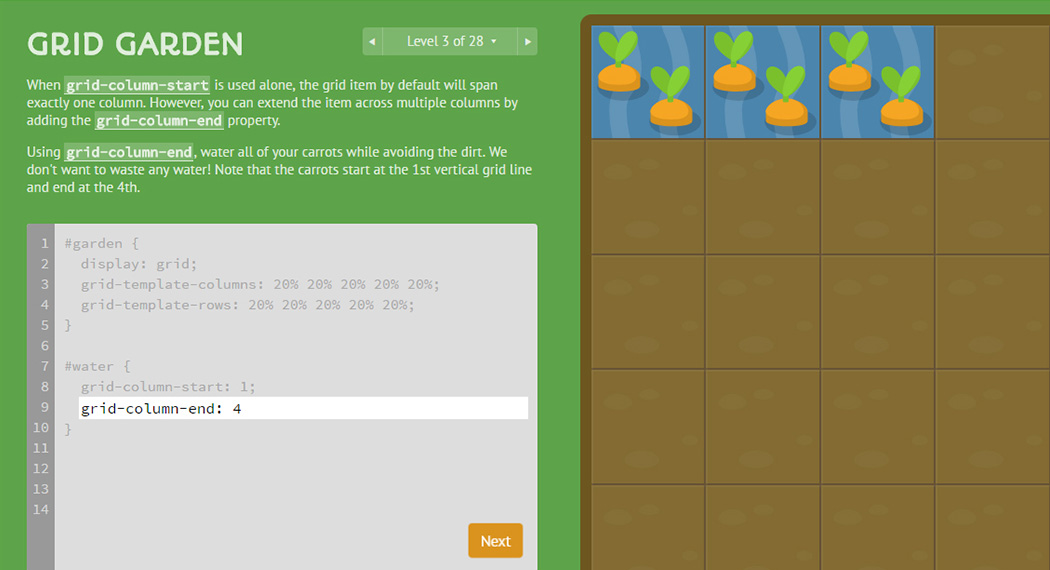
3) Grid Garden
A sequel to Flexbox Froggy. This time it’s about CSS grid. In this game, you have to take care of a garden in different ways. You do that by writing the correct CSS commands that would hopefully get you the desired result. The game has 28 levels starting from the easiest and then moving to more difficult levels. Link: https://cssgridgarden.com/

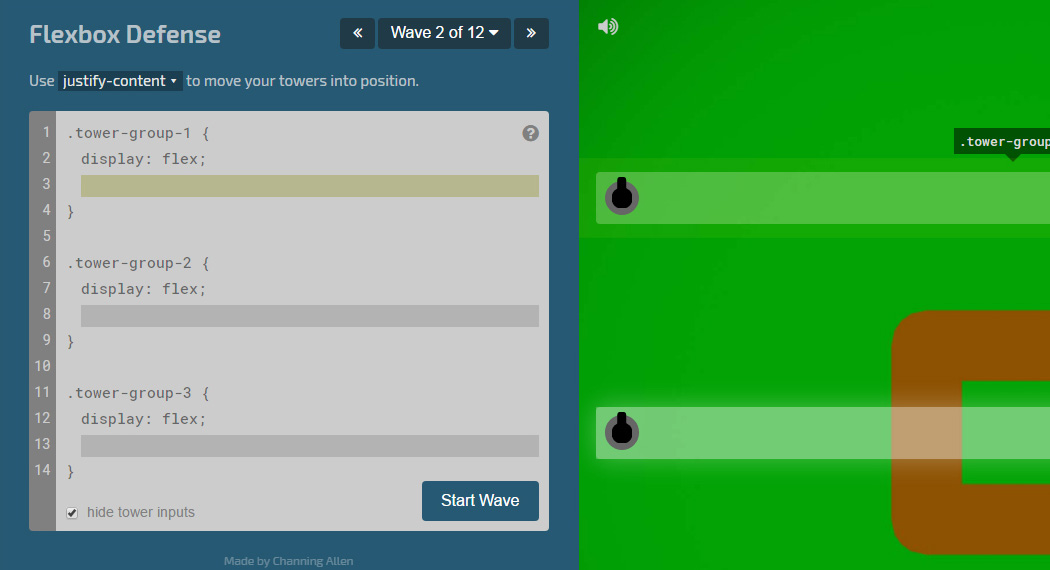
4) Flexbox Defense
This game helps you learn CSS flexbox by playing a tower defense game. Your job is to stop the incoming enemies from getting past your defenses. You position your towers using CSS. Link: http://www.flexboxdefense.com/

Wrapping It Up
Whether you are a beginner or someone who simply wants to practice his CSS skill, these games would certainly help you. Have fun and learn CSS by playing these cool games! That’s all for now. I hope you find this list helpful.
Did I miss something? If you know a CSS learning game that is not included on my list, you can share them in the comments below. Also, please don’t forget to share this post if you found it helpful.