Must-have CSS Cheat Sheets for Web Designers.

Getting better at CSS and having a solid grasp of it is essential in becoming a good web designer. The good thing about CSS is that it has an easier syntax compared to other languages. It is really not that difficult to learn. If you will just put time into it, you’ll learn it. And with more practice, you can become good at it. But sometimes even savvy developers find it quite difficult to remember all CSS properties and values and this is where CSS cheat sheets become very handy.
Cheat sheets are quick-references that will make the life of a web designer or developer a lot easier. It is great to always have a handy reference where we can see all the essential properties and values at a glance. Cheat sheets are productivity time-savers, it’s a must-have for developers.
There is a great number of CSS cheat sheets available on the internet. In this post, I have put together a list of the best ones out there. I’ve only picked the best and spend a lot of time finding them so you don’t have to. I also tried to only include those that have the most current and most used CSS features. These cheat sheets are available in various formats, some are downloadable and printable, others are only available as an online reference.
Take a look at the list. I’m sure you’ll end up finding at least a couple of them here that you’ll be using regularly.
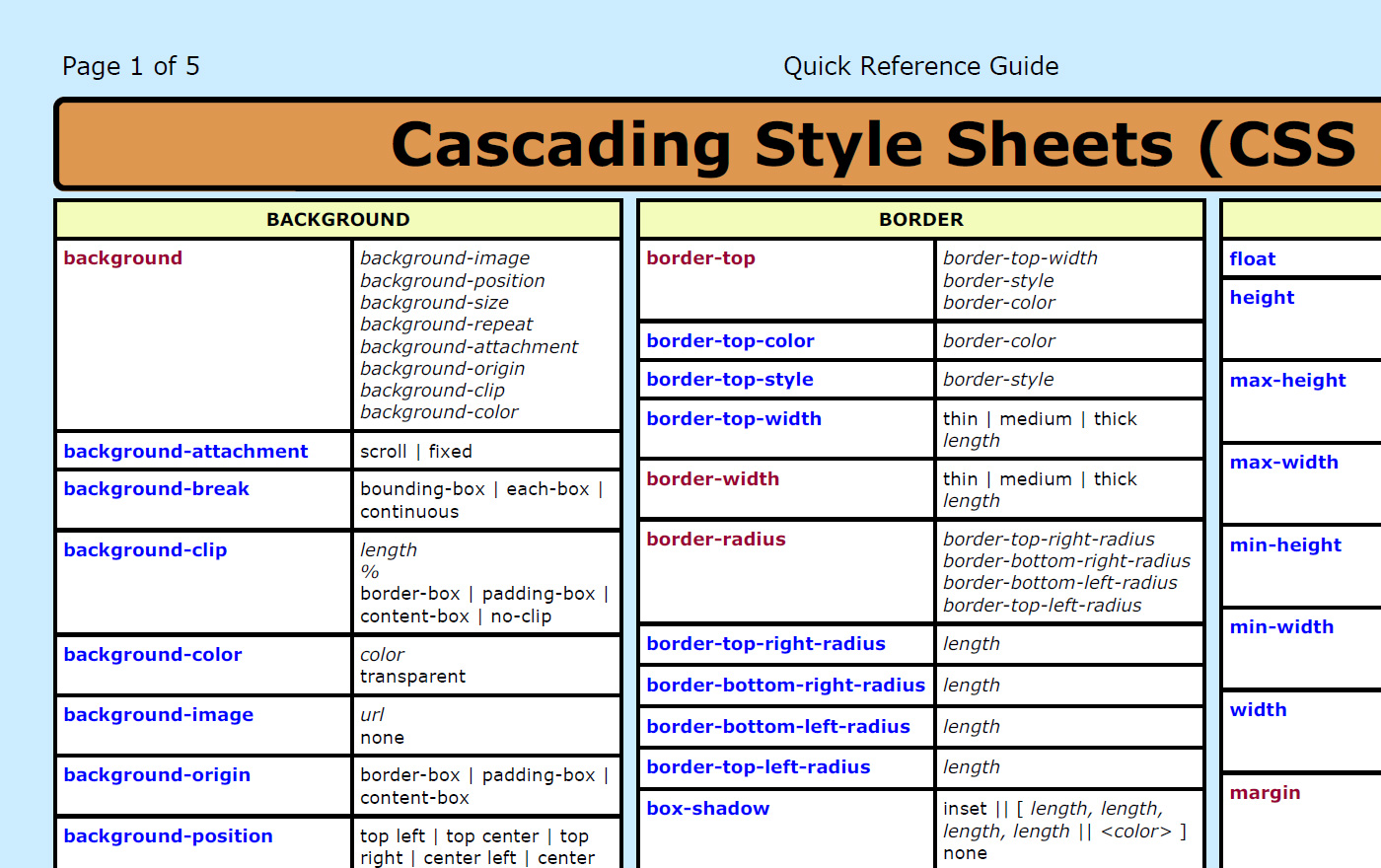
1. Complete CSS Cheat Sheet
Whether you are a savvy web developer or just someone who wants to learn CSS, this detailed 29 pages CSS cheat sheet would definitely help you out. This is an amazing CSS quick-reference. Resource link

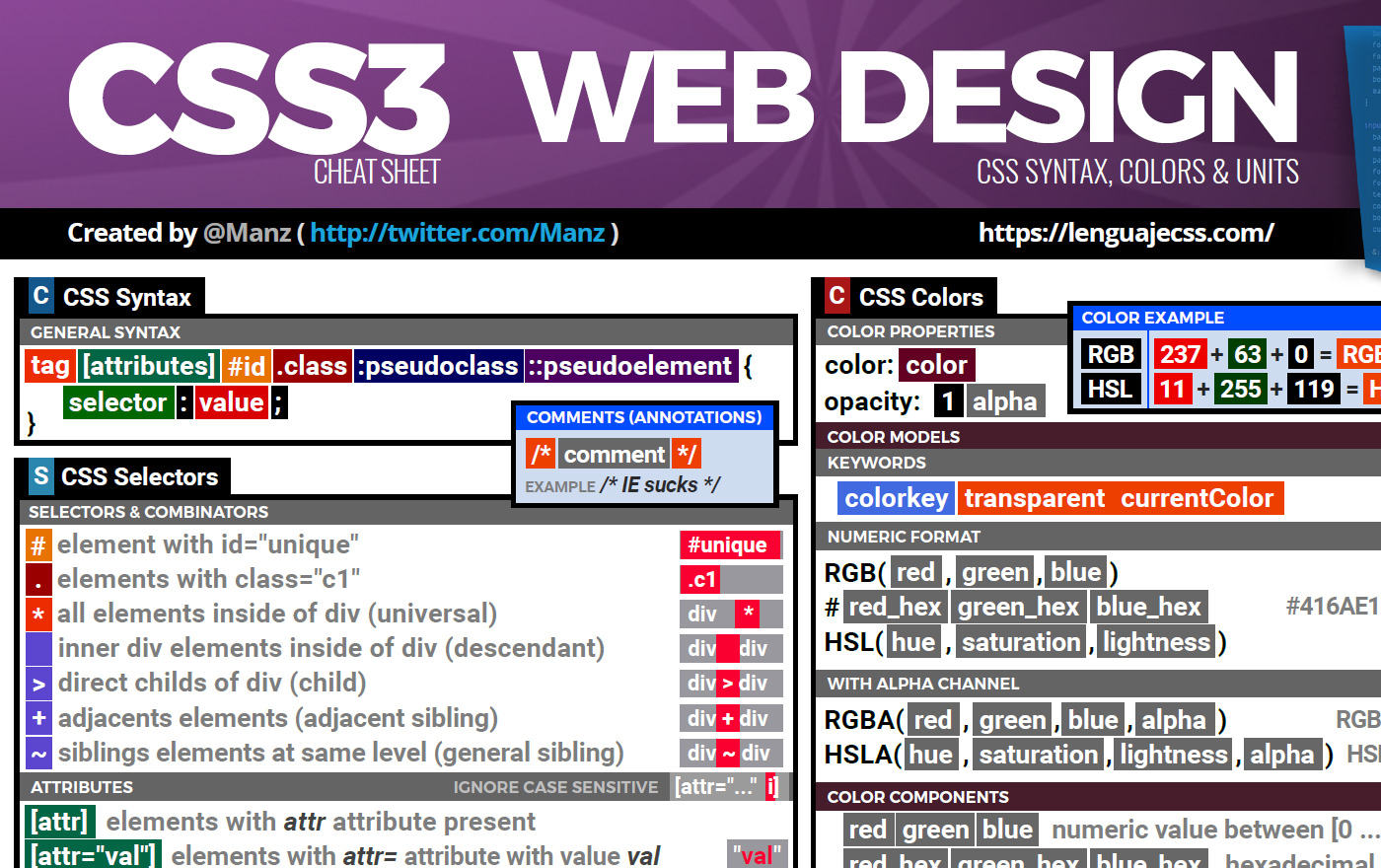
2. Comprehensive CSS3 Cheat Sheet + PDF
Ready to learn and utilize CSS? Here’s a cheat sheet to help you remember all the different elements at your disposal. Resource link.

3. The Mega CSS3 Cheat Sheet Infographic
A printable CSS3 Cheat Sheet with a complete listing of all the properties, selectors types and allowed values in the current CSS3 specification. Resource link.

4. CSS3 Cheat Sheet (JPEG, PDF)
A CSS cheat sheet with 13 pages of CSS declarations along with possible properties. The cheat sheet is nicely structured and divided into sections for an easy read. Resource link.

5. CSS3 Cheat Sheet (PDF)
A handy, printable CSS3 Cheat Sheet (PDF) with a complete listing of all the properties, selectors types and allowed values in the current CSS 3 specification from the W3C. Resource link.

6. CSS3 Cheat Sheet
A comprehensive CSS reference sheet, in PDF format ready to print. Contains a lot of CSS features, grouped by subject and separated by properties and their possible values. Shorthand properties are indicated at the end of each group. Resource link.

7. CSS ShortHand Property Cheat Sheet
A collection of the most useful and most used CSS shorthand properties. This cheat sheet is available in PDF format. Resource link.

8. CSS3, Media Queries Cheat Sheet
CSS3 cheat sheet for media queries. Contains code for phone, tablet, and desktop, with orientation. Resource link.

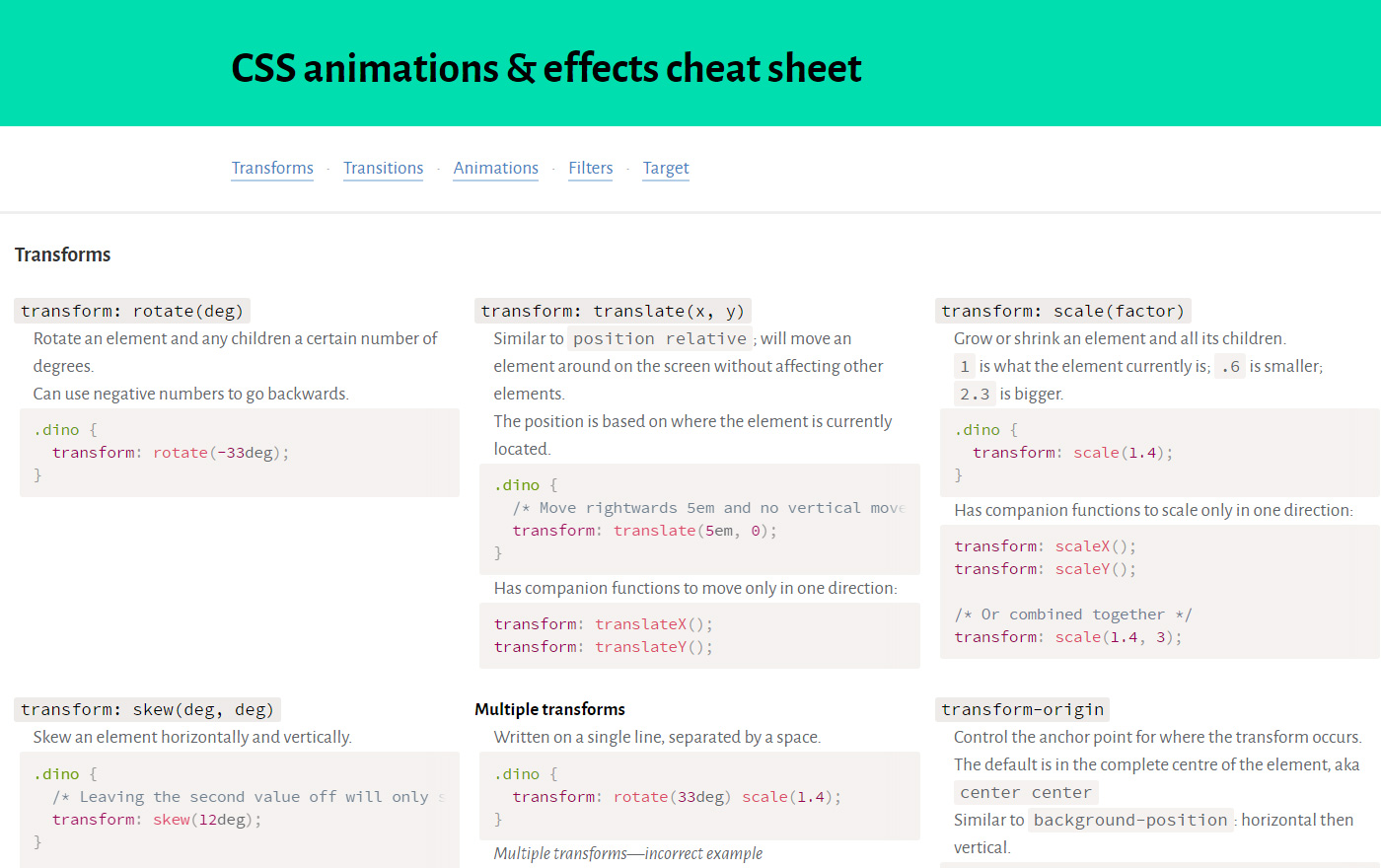
9. CSS Animations & Effects Cheat Sheet
A cheat sheet describing the different code involved in making CSS transitions & animations. Resource link.

10. The CSS Animations Cheatsheet
A quick-reference for CSS Animations with different topics, descriptions and code examples. Resource link.

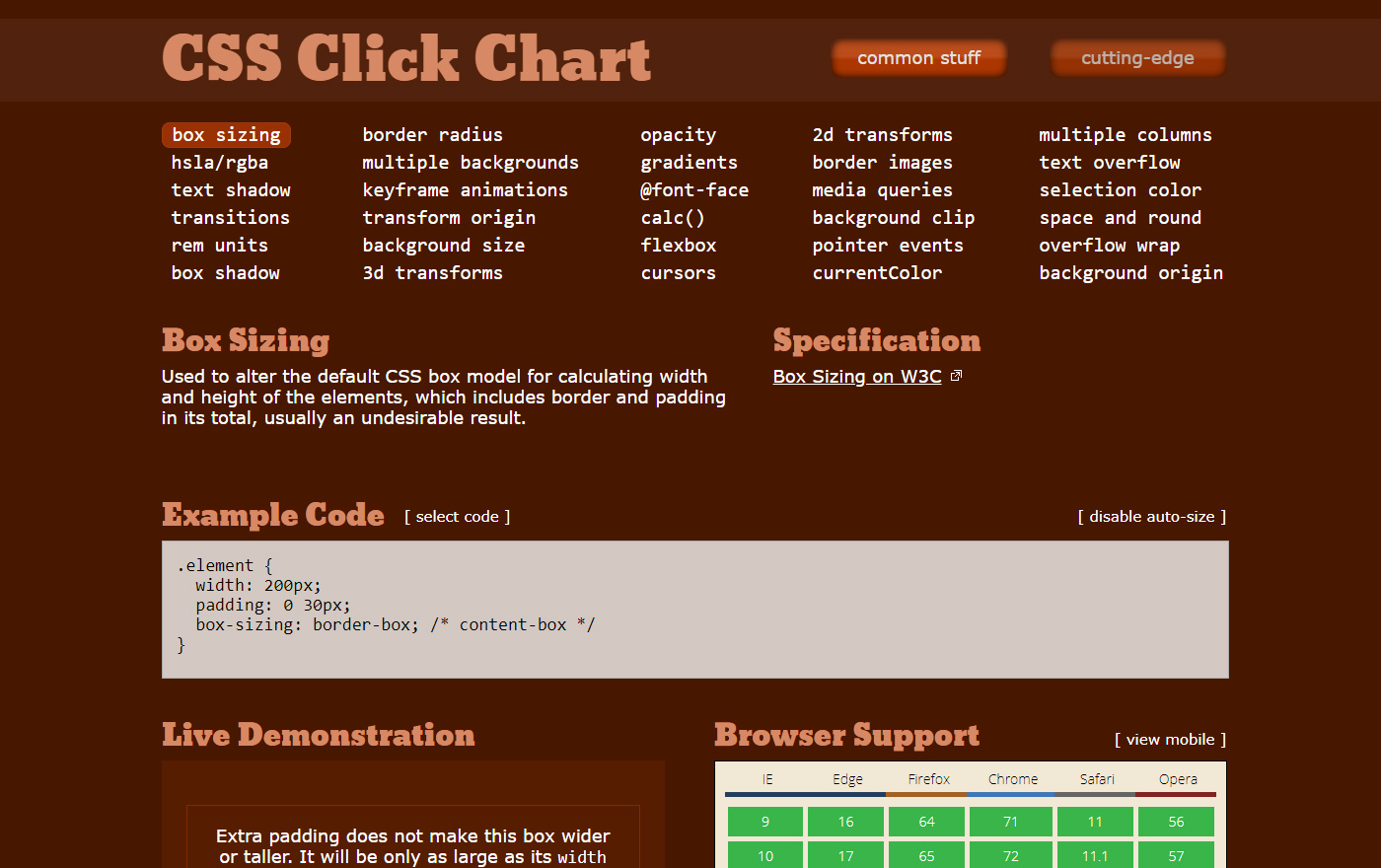
11. CSS Click Chart
Code examples, descriptions and support chart for new CSS features. Resource link.

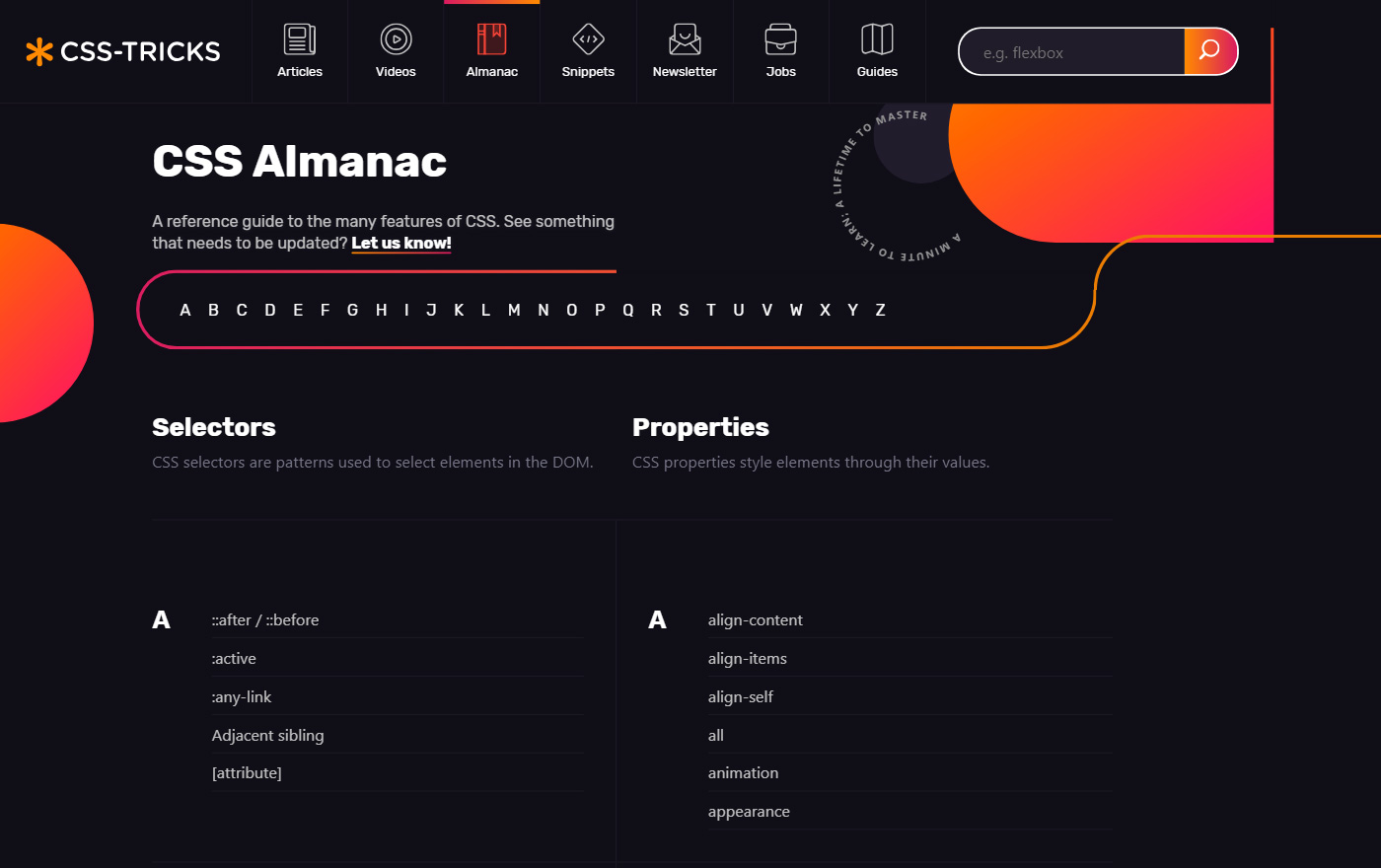
12. CSS Almanac
An online reference guide to the many features of CSS organized in alphabetical order. Clicking on each selector or property takes you to a new page with detailed information and examples about the selector/property. Resource link.

13. CSS Reference
An extensive CSS online reference with all the important properties and info to learn CSS from the basics. Resource link.

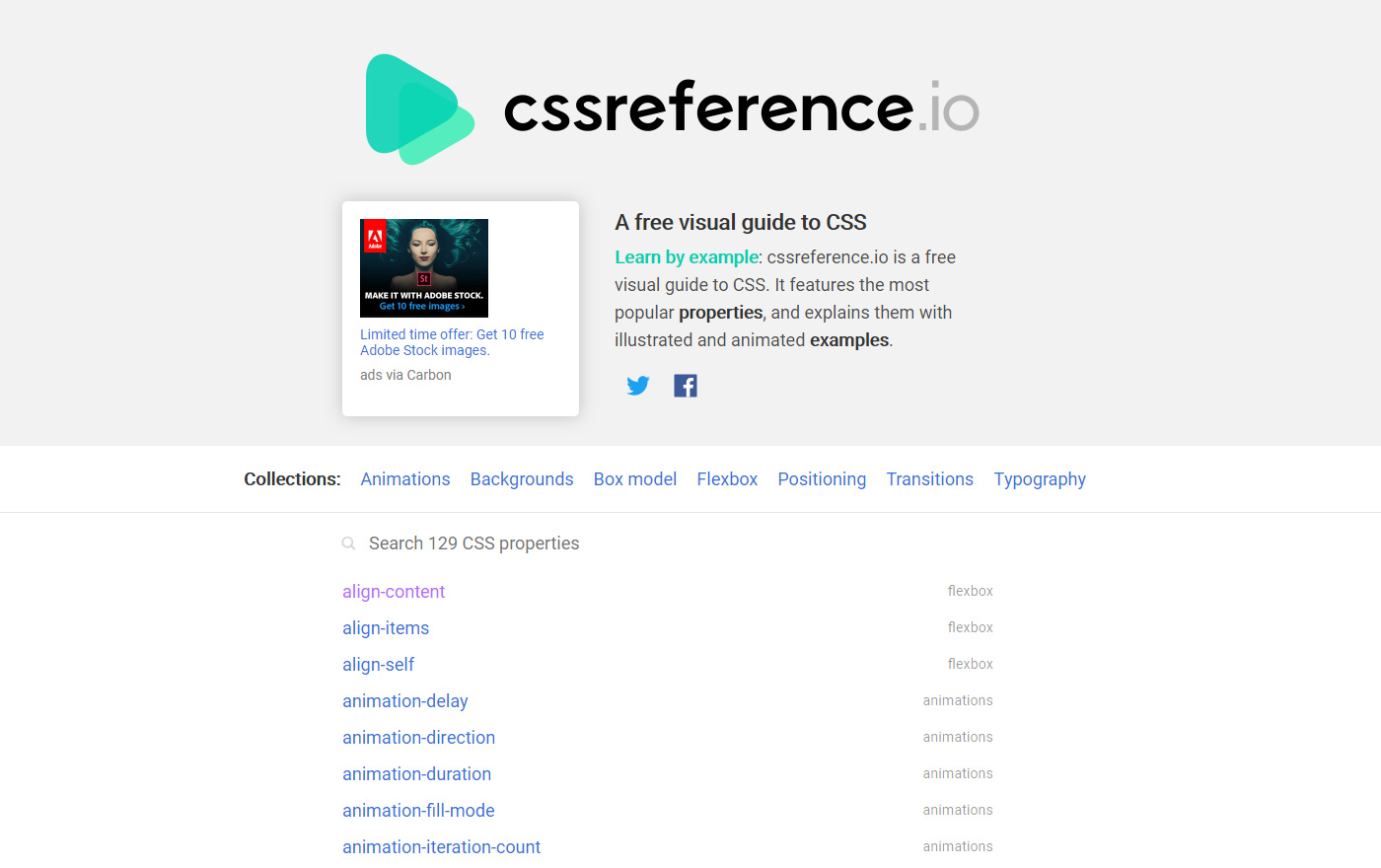
14. CSS Reference – A Free Visual Guide to CSS
CSSReference.io helps you learn CSS using nice-looking visual guides and illustrations. It features the most popular CSS properties and explains them with illustrated and animated examples. Resource link.

15. A Complete Guide to Flexbox
A comprehensive guide to CSS flexbox. Explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also comes with demos, patterns, and a browser support chart. Resource link.

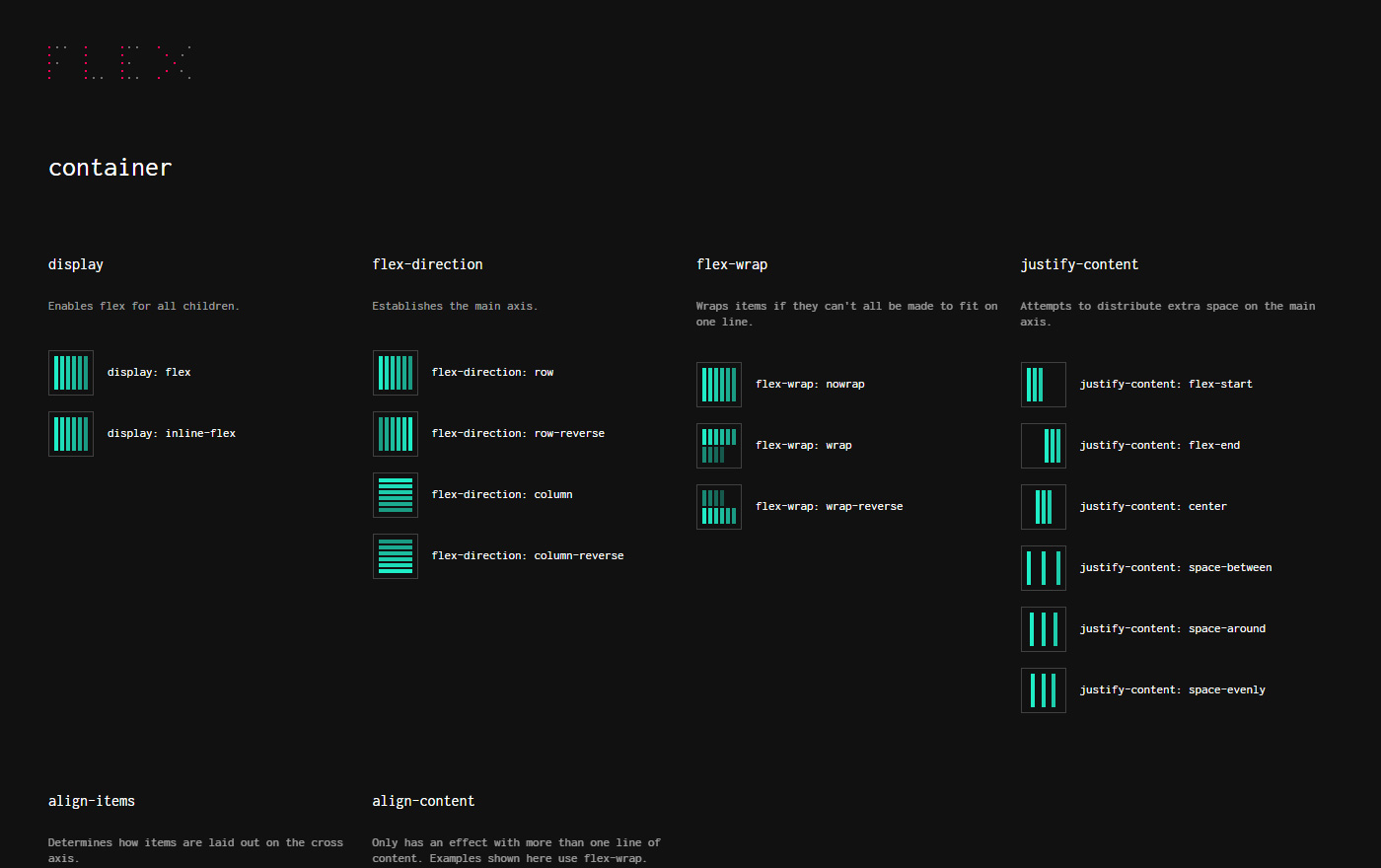
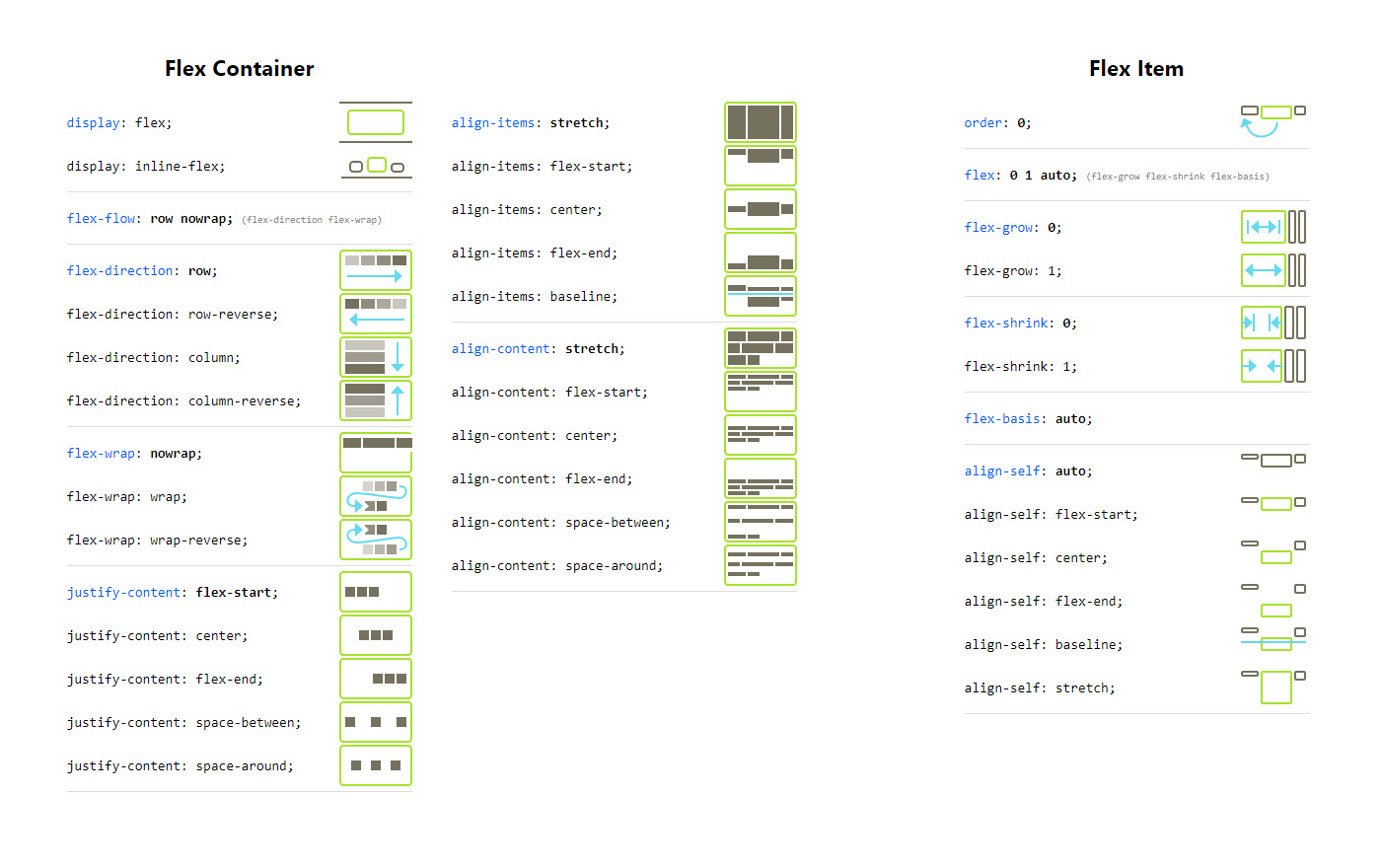
16. FLEX: A Simple Visual Cheatsheet for Flexbox
A quick reference where you can learn all about the properties available in flexbox through simple visual examples. Resource link.

17. Flexbox Cheat Sheet
CSS Flexbox properties presented in simple visual examples. Resource link.

18. A Complete Guide to Grid
A comprehensive guide to CSS Grid Layout. This guide aims to present the CSS Grid concepts as they exist in the very latest version of the specification. Resource link.

19. GRID: A Simple Visual Cheat sheet for CSS Grid Layout
A quick reference where you can learn all about the properties available in CSS Grid Layout through simple visual examples. Resource link.

20. Learn CSS Grid
A great resource to help you better understand and learn CSS Grid. An easy to follow guide with nice visual examples. Resource link.