Online Type Scale Calculators Every Designer Should Know.

Good design has something to do with balance and harmony. The principle of balance, hierarchy, and consistency results in uniformity and order in our designs. And when we apply these design principles into typography, the result is a typographic scale. A typographic scale is a harmonious progression of text sizes from small to large which creates contrast with text sizes adding flow and rhythm to the design. It allows us to present text in a balanced and consistent manner especially in print media and on the web.
Here we are not going to explain the details of the typographic scale. If you want to explore this topic, you can always find good tutorials out there on the web. For now, it is enough to know that the use of type scale is essential to achieving consistent, well-balanced, and aesthetically pleasing designs. My purpose in writing this post is to share with you helpful online tools that could help us use type scale in our design projects. So without further ado, let’s get started.
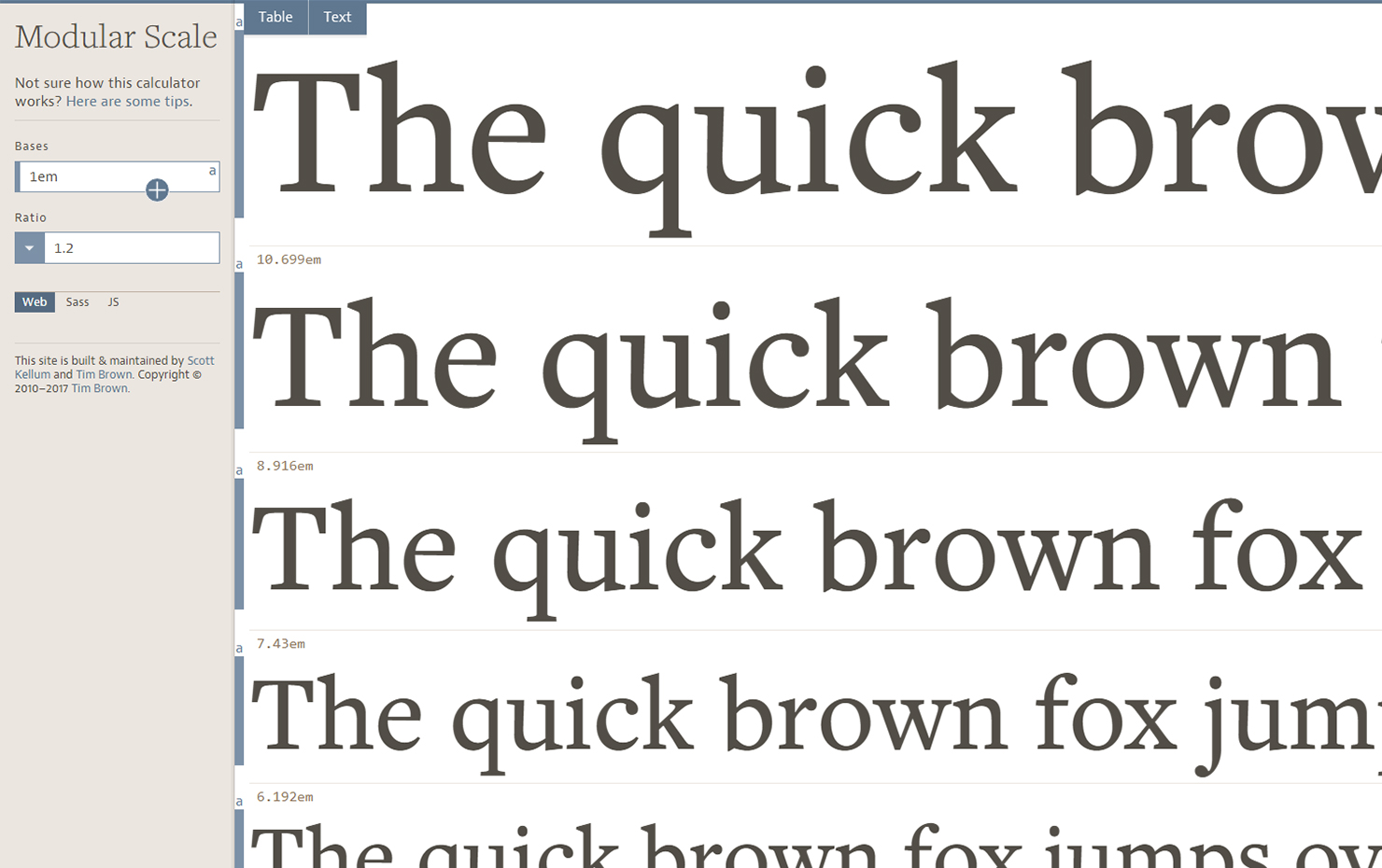
1. Modularscale
First on our list is Modularscale by Tim Brown. This scale calculator creates a set of numbers called a modular scale, which you use like a ruler. To create a scale, enter a base text size and select a scale ratio and it will do the calculations for you and show the results visually. Also, it has a Sass plugin that you can use in your projects. Resource link.

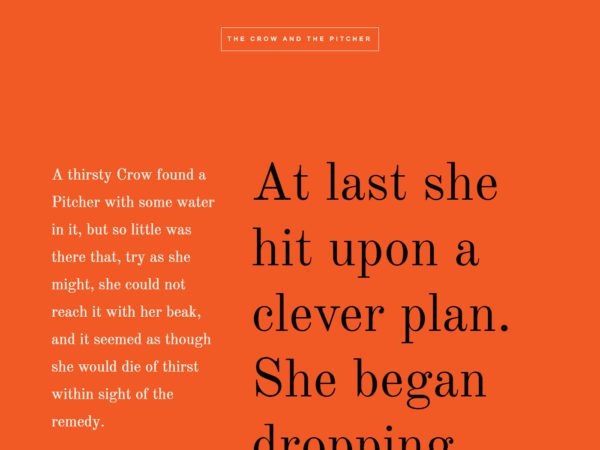
2. Type Scale
A visual type scale calculator by Jeremy Church inspired by Modularscale. A nice handy tool for testing, previewing, and choosing the right type scale for your project. It works similar to Modularscale. You enter a base font-size, select a scale ratio and it will give you a visual preview of the type scale. What’s nice about its visual preview is that it allows you to choose fonts for the headlines and body text. There are also settings for font weight, font color, line-height, and background color. In addition to that, it generates a CSS code that you can copy and use for your projects. Resource link.

3. Typographic Scale Calculator
This is a nice typography tool that lets you choose the right font size from a harmonious type scale inspired by the way music works. Compared to Tim Brown’s Modularscale and Jeremy Church’s Type Scale which are limited to a simple modular scale with two defining properties(base size and scale ratio), this tool generates a type scale using three defining properties. It uses base size, increment ratio, and the number of sizes in the scale. This results in smoother sizing and more options for the designer. It also automatically generates a CSS stylesheet for you and has a quick preview feature. Resource link.

4. Gridlover
Last but not least is Gridlover. An excellent typographic tool that allows you to create a hierarchical typographic system with a modular scale and vertical rhythm. This tool allows you to change three settings: font size
line-height, and scale ratio. You can play around with the settings until you get the perfect type scale and settings needed for your design project. You can then copy the generated CSS code and use it on your web projects. Resource link.

Using a typographic scale is a great way to make sure that your design will be harmonious, consistent, and well-balanced. With this list of fantastic tools, defining a typographic scale would certainly be a lot easier. I hope that these tools would become useful for you and help you craft brilliantly-looking designs.