Super-useful Chrome Extensions for Web Designers.

As we all know Chrome is the most popular browser today. I love its simplicity, speed, and performance. Personally, I think Chrome is still the best web browser out there. And one more thing I love about it is the plethora of Chrome extensions that makes the web browser more powerful and helps its users become more productive.
Today I am gonna share with you my favorite Chrome extensions for web designers and front-end developers. As a web designer myself, these are some that I regularly use and others are really worth mentioning. I tried my best to select the best out there. I hope you will find them useful and help you increase your productivity.
1. What Font!
A very useful chrome extension that allows you to identify fonts used on a website by just hovering on them. A simple and elegant solution in getting web font details. In addition, it can also detect the services used for serving web fonts. Supports Typekit and Google Font API. Link: install What Font

2. Muzli
The Muzli extension is essential for every web designer. Getting inspiration is an important part of the design process and Muzli is an awesome tool that would really help us at this design stage. It’s an innovative way of curating and aggregating the freshest design, UI, UX and interactive news and shots from around the web. This Chrome extension will give you all design inspiration you need. Just add it to Chrome you will never miss the next big thing. This is a must! Link: install Muzli

3. CSS Peeper
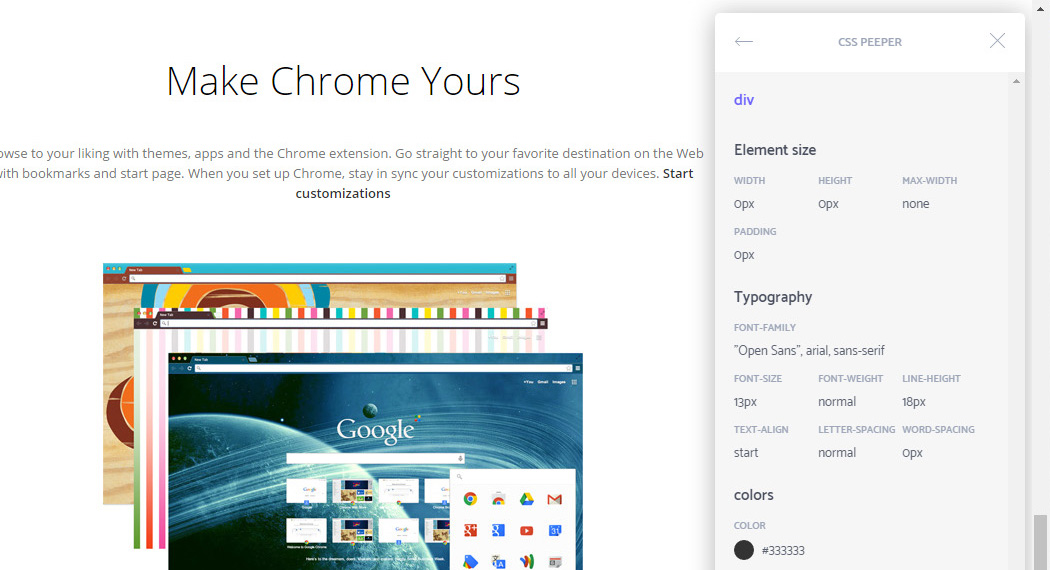
CSS Peeper is style viewer tailored for web designers. The purpose of this chrome extension is to let designers focus on design and spend as little time as possible digging in a code. It gives you a simple and beautiful user interface for displaying and inspecting styles in a well-organized and structured way. Link: install CSS Peeper

4. ColorZilla
A popular Firefox developer extension and now available for Chrome. Colorzilla has multiple features like eyedropper, advanced color picker, CSS gradient generator, a web page color analyzer which tells the palette used for any web page and other useful color tools. Link: install ColorZilla

5. Wappalyzer
If you want to check out the technologies used on your favorite web page, then Wappalyzer is the right chrome extension for you. It detects content management systems, eCommerce platforms, web servers, JavaScript frameworks, analytics tools and much more. It is an amazingly useful tool for frontend developers. Link: install Wappalyzer

6. Awesome Screenshot
Another popular chrome extension that lets you capture screenshots of web pages. This screenshot add-on takes screenshots of entire web pages or just visible parts of the page which then can be edited before saving. You can add annotations, comments, blur sensitive info, and share with one-click uploads. Link: install Awesome Screenshot

7. Dimensions
Dimensions is a chrome extension for frontend designers to measure screen dimensions. It lets you measure easily the number of pixels between elements: images, input fields, buttons, videos, gifs, text, icons, almost everything you see in the browser. Link: install Dimensions

8. Lorem Ipsum Generator
As its name suggest, it is a chrome extension that provides an elegant and quick way to create default text or generate lorem ipsum. Default settings are optimized for quick usage but can also be customized to get the perfect text needed for your design projects. Link: install Lorem Ipsum Generator

9. Palettab
Palettab helps you discover color palettes and fonts each time you open a new browser tab. A nice tool for finding font and color theme ideas. This extension uses google fonts and COLOURlovers palettes. Just add it to chrome and be inspired every time you hit that new tab button! Link: install Palettab

10. CSS3 Generator
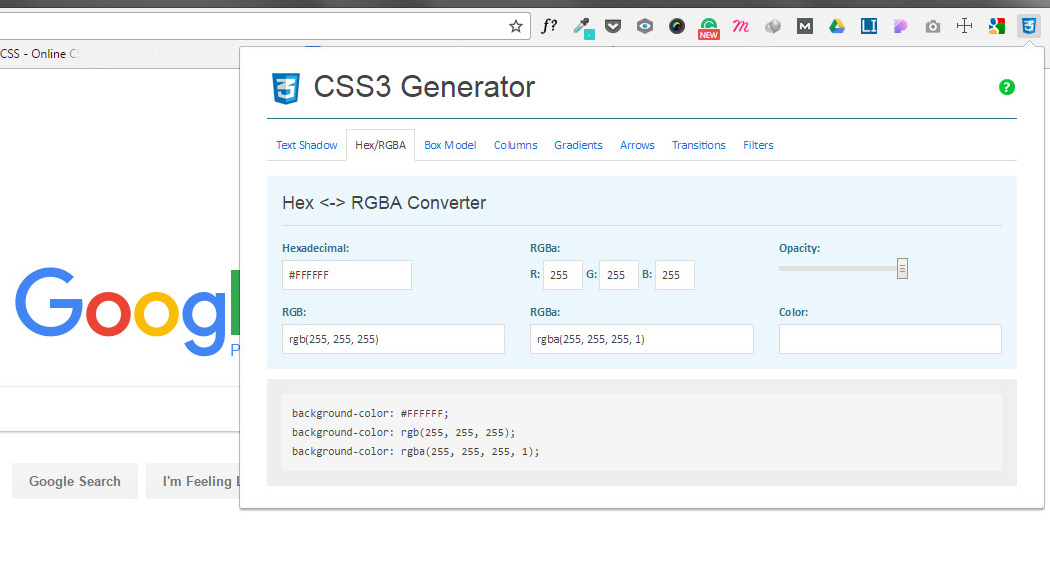
CSS3 Generator is a handy tool which generates code for your CSS. This extension generates CSS code for text-shadow, hex/RGBA, box model, columns, gradients, transitions, filters and much more. Link: install CSS3 Generator

11. Grammarly
I’m not a native English speaker and my English is really not that good so this chrome extension is really an essential for me. As designers, we also should pay attention to spelling and grammar used in our content and Grammarly is the perfect tool for that. It checks your spelling and grammar as you write making sure that everything you type is error-free. And it does more than that – it can also find some complex errors which often goes unnoticed. Link: install Grammarly

12. StayFocusd
If you want to increase your productivity, then this is a must-have extension for you. StayFocusd increases your productivity by helping you stay focused on your work by limiting the amount of time you spend on time-wasting websites. The extension allows setting an allotted time for a website and once that time has been used up the website would be inaccessible for the rest of the day. Link: install StayFocusd

Conclusion
As I mentioned previously, there is a great number of available Chrome extensions. And chances are I have missed a few of them. If you know an extension that web designers would really love, you can share them in the comments below. And one more thing, please don’t forget to share this post if you found it helpful.